Datenbasiertes E-Commerce Erlebnis mit App-Feeling.
Die große Herausforderung bei zeitgemäßen E-Commerce Lösungen ist es, Usability, Einkaufserlebnisse und modernes Design auf einen gemeinsamen Nenner zu bringen. Unser Kunde JAKO-O hat sich gemeinsam mit uns dieser Aufgabe gestellt und datenbasiert das Konzept für ein neues E-Commerce Portal geschaffen.

Data Driven
Wir haben mit Daten Antworten gefunden. Dafür haben wir Bestandsdaten ausgewertet und User Testings durchgeführt.

Data Informed
Wir haben interessante Findings und Korrelationen mit allen im Team, auch dem Kunden, geteilt, um so gemeinsam aktiv das Projekt weiterzuentwickeln.

Data Inspired
Findings in den Daten haben uns dazu inspiriert, neue Dinge auszuprobieren, die künftigen Kunden gefallen könnten.
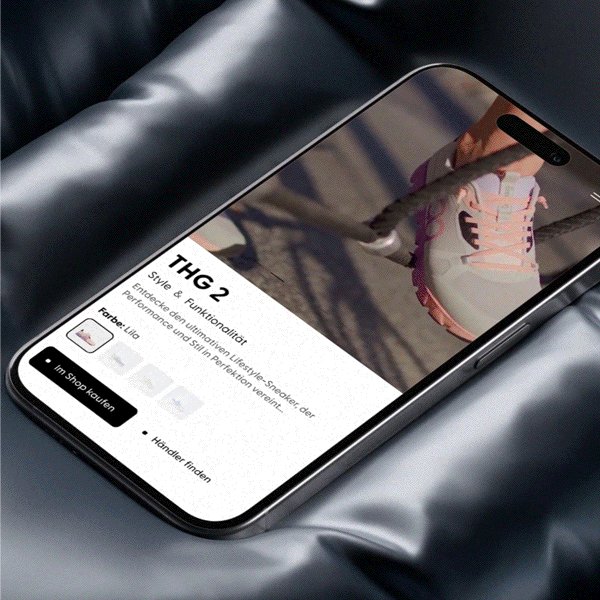
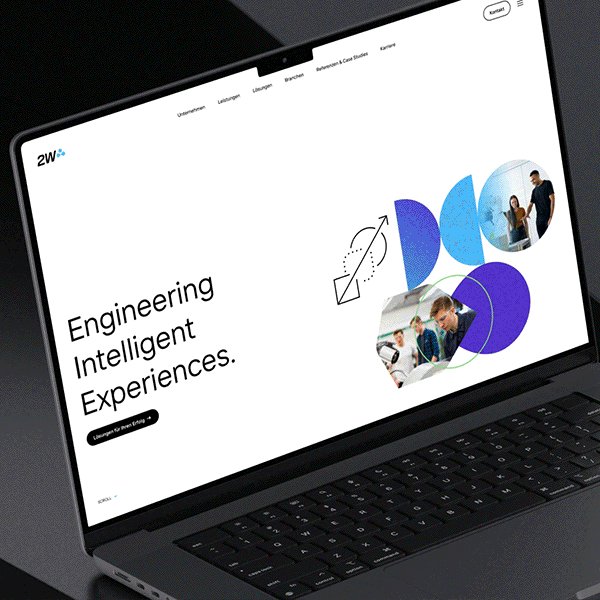
Das neue reduzierte Design lässt die Marke strahlen und inszeniert die Produkte auf perfekte Art und Weise. Brand- und Shoppingerlebnis stehen ganz klar im Vordergrund. Der User wird dank des schlichten UX/UI-Designs gezielt durch den Shop geführt und so zur optimalen Conversion geleitet.
Miro, XD und Teams: Gemeinsam neue Wege beschreiten
Eine besondere Challenge bestand darin, die Zusammenarbeit so zu gestalten, dass diese auch remote optimal funktionieren konnte. Tools wie Miro und Adobe XD mit ihren unendlich ausdehnbaren und zoombaren Whiteboards waren optimal dafür, Ideen zu sammeln, Strategien auszuarbeiten, Aufgaben zu organisieren und mit dem Team zu teilen – intern und extern. Präsentationen und Design-Prototypen verschmolzen so zu einer nahtlosen, kollaborativen Work Experience.
Color System
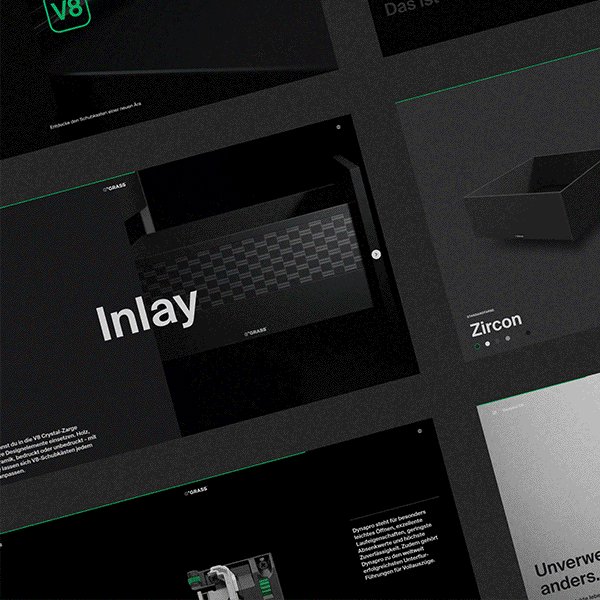
Um die farbenfrohe Bildwelt und das bunte Logo von JAKO-O perfekt zur Geltung zu bringen, haben wir uns beim Design bewusst für dunkle und dezente Farben entschieden. Bis auf wenige Ausnahmen werden Buttons und UX/UI Elemente in Schwarz oder Dunkelblau gehalten. Diese heben sich so von der bunten JAKO-O Welt ab, wodurch das Augenmerk vollkommen auf dem Produkt Content liegt.
Design System
Das individuelle Designsystem sowie der detaillierte Styleguide bilden die Basis für die Umsetzung des digitalen E-Commerce Portals. Dieser Grundstein ist für die langfristige Weiterentwicklung von digitalen Projekten essentiell und dient als “Single Source of Truth”.
Social Community
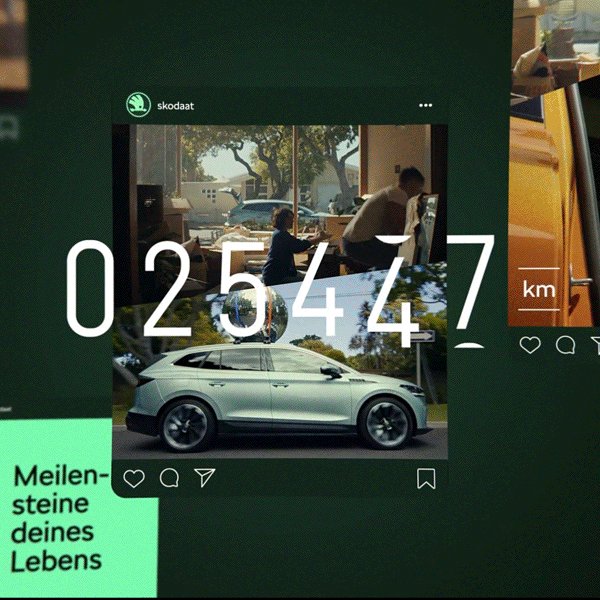
Durch Kommentare, Bewertungen, Merklisten, Magazin-Artikel, Social Media Integrations und dem persönlichen JAKO-O Profil ist es einfach geworden, sich auszutauschen und weiterzubilden.
User Testing
Jeder Iterations-Schritt wurde sorgfältig mit insgesamt über 60 Testerinnen bewertet und auf die Probe gestellt. Das gesammelte Feedback floss direkt in die Korrekturschleifen mit ein. Dabei kamen unterschiedliche Testing Methoden zum Einsatz: Heatmaps, klassische Usability Testings, Akzeptanz-Tests und Tree-Testings.
Add to Cart
Der Weg in den Warenkorb und der Kauf ist das erklärte Ziel der kompletten Shop-Experience. Um diesen Flow so einfach wie möglich gestalten zu können, stützten wir uns auf unterschiedliche Studien und speziell aufgesetzte User Testings. Diese wertvollen Erkenntnissen flossen direkt in den Designprozess ein und fördern die Conversion.